4 Kode Html + CSS Search Box Keren Untuk Blogger / Kolom Pencarian
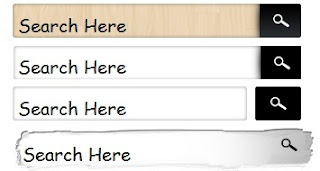
Pada tutorial kali ini saya akan menuliskan cara pasang kolom pencarian yang keren buat blogger. Dengan memasang search box atau kolom pencarian di blog kita maka pengunjung dapat mencari artikel yang ada di blog kita sesuai dengan kata kunci yang mereka tulis.Di sini saya memuat 4 kode search box keren (menurut saya) yang bisa kamu pilih, urutan kode search box (kolom pencarian) saya tulis sesuai dengan urutan gambar.
Sebelum saya menuliskan kode search box, saya akan menuliskan cara pasang search box tersebut dahulu.
Cara Pasang Search Box / Kolom Pencarian di Blogger
- Login ke Blogger
- Pilih menu Tata Letak
- Klik tambah Gadget
- Pilih Gadget Html/JavaScript
- Masukkan kode search box
- Simpan.
Kode 1
<style type='text/css'>Kode 2
input{
font-family: cursive;
}
form.search1 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQEH2IRdbFoDn8vQuEhom8W5PgKhxs5UAcJ02GukmZrF4SvWDQmSRnqZt_jQsxF3_OzzEl7XyxUpZnPP_3E8_4Yn5qk0MzQ-uKNoiZbevEcD7Tiav3upLyKf33B8ymODC-YkOnt5eKmv4/s1600/1.png);
width: 320px;
height: 38px;
}
.text1 {
background: transparent;
width: 275px;
height: 38px;
border: 0px;
outline: 0px;
padding: 5px;
font-size: 20px;
}
.submit1 {
background: transparent;
border: 0px;
height: 38px;
position: relative;
width: 41px;
top: -12;
cursor: pointer;
}
</style>
<form class="search1" action="/search" style="method="get">
<input class="text1" type="text" name="q" value="Search Here" onclick="value=''" />
<input class="submit1" type="submit" value="" />
</form>
<style type='text/css'>Kode 3
form.search2 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaRmDBMdw1xXoH7kSVcxQzqO5JF8Wzx02Hgj32fJIx9zKjdR4MtMguuhlee8bX6OdgAdfEeWtovwSHawebu-jrJFVDHDHLqnCopsYk5GMGvC501IGNu5rl8K7B9YSQw7rRZGjAJ4t2Vzg/s1600/2.png);
width: 320px;
height: 38px;
}
.text2 {
background: transparent;
width: 270px;
height: 38px;
border: 0px;
outline: 0px;
padding: 5px;
font-size: 20px;
}
.submit2 {
background: transparent;
border: 0px;
height: 38px;
position: relative;
width: 45px;
top: -12;
cursor: pointer;
}
</style>
<form class="search2" action="/search" style="method="get">
<input class="text2" type="text" name="q" value="Search Here" onclick="value=''" />
<input class="submit2" type="submit" value="" />
</form>
<style type='text/css'>Kode 4
form.search3 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIol4YknnqtZmjpLC28rULTwToVhmzXuJDpCgItB_OccboWdHMs4fU_NevyHt6ikwQy-KkZ8XizxmLqHn6LXExT0hywe5K26Hgt79YgB7yPL5aw9wGCzr9gkEqxZj4SItzDd-QX7pNLQU/s1600/3.png);
width: 320px;
height: 38px;
}
.text3 {
background: transparent;
width: 260px;
height: 38px;
border: 0px;
outline: 0px;
padding: 5px;
font-size: 20px;
}
.submit3 {
background: transparent;
border: 0px;
height: 38px;
position: relative;
width: 50px;
top: -12;
cursor: pointer;
left: 5px;
}
</style>
<form class="search3" action="/search" style="method="get">
<input class="text3" type="text" name="q" value="Search Here" onclick="value=''" />
<input class="submit3" type="submit" value="" />
</form>
<style type='text/css'>Silakan letakkan kode search box yang kamu pilih di Gadget Html/JavaScript. Ingat, urutan kode kolom pencarian sesuai dengan urutan gambar di atas.
form.search4 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXfPSZ8FI03vovcRo1lUtYtHluQPl2C8JjcvhHbCXzCUTi84NzIwCaWrzx0HcIZBmvwIAxW0ZfUiDkRYLUYtf1PuJ-8oJEANqC6ov1lMJAjOXuMOIgFJ0hIhYVx0z16ydbwTcR4KughSY/s1600/4.png);
width: 334px;
height: 49px;
}
.text4 {
background: transparent;
width: 290px;
height: 38px;
border: 0px;
outline: 0px;
padding: 10px 0 0 10px;
font-size: 20px;
}
.submit4 {
background: transparent;
border: 0px;
height: 38px;
position: relative;
width: 40px;
top: -12;
cursor: pointer;
}
</style>
<form class="search4" action="/search" style="method="get">
<input class="text4" type="text" name="q" value="Search Here" onclick="value=''" />
<input class="submit4" type="submit" value="" />
</form>
» A normal paragraph
Ea eam labores imperdiet, apeirian democritum ei nam, doming neglegentur ad vis. Ne malorum ceteros feugait quo, ius ea liber offendit placerat, est habemus aliquyam legendos id. Eam no corpora maluisset definitiones, eam mucius malorum id. Quo ea idque commodo utroque, per ex eros etiam accumsan.
» A paragraph with format
Et posse meliore definitiones (strong) his, vim tritani vulputate (italic) pertinacia at. Augue quaerendum (Acronym) te sea, ex sed sint invenire erroribus. Cu vel ceteros scripserit, te usu modus fabellas mediocritatem. In legere regione instructior eos. Ea repudiandae suscipiantur vim, vel partem labores ponderum in blogger templates.(link)
» A paragraph as code
Mel
putent quaeque an, ut postea melius denique sit. Officiis sensibus at
mea, sea at labitur deserunt. Eam dicam congue soluta ut.» A paragraph as blockquote.
Eu mei solum oporteat eleifend, libris nominavi maiestatis duo at, quod dissentiet vel te. Legere prompta impedit id eum. Te soleat vocibus luptatum sed, augue dicta populo est ad, et consul diceret officiis duo. Et duo primis nostrum.» Unordered list
- Blogger templates
- Templates
- Blogs
- Layouts
- Skins
- BTemplates
- Login in Blogger.com
- Go to BTemplates and find your perfect Blogger template
- Download the template and upload it to your blog.
- Check out the template settings and your own gadgets.
- That's it! Your blog just got a new design.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
» A table| Table Header 1 | Table Header 2 | Table Header 3 |
|---|---|---|
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |

No comments:
Post a Comment