Pertanyaan di atas kelihatan panjang ya, sebenarnya kalau di per singkat bisa, begini kira-kira jika pertanyaan di atas tersebut di singkat
Bagaimana Cara Bikin Read More Di Blogger?
Sebenarnya ada dua cara membuat read more di bloggger, namun kali ini saya akan mengangkat satu cara saja, yaitu cara membuat auto read more di blogger yang ada thumbnail (Gambarnya).
Ok Mari Kita mulai belajar membuat Read More sendiri...
Panduan Cara Bikin Read More Pada Blogger
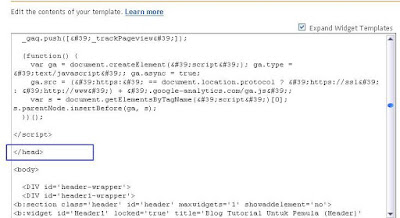
1. Klik menu seperti ini




Sebagai jaga-jaga jangan lupa backup dahulu template yang kamu gunakan.Letakkan Script Auto Read More di atas kode </head> (agar lebih mudah menemukan kode tersebut silakan baca : Cara Mudah + Cepat Mencari Kode Html di Blogger)

Berikut Script Read More yang harus di letakkan tersebut
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Keterangan:
summary_noimg = 250 adalah jumlah ringkasan tulisan jika tidak ada gambarnya
summary_img = 250 adalah jumlah ringkasan tulisan jika ada gambarnya
img_thumb_height = 120 adalah tinggi gambar
img_thumb_width = 120 adalah lebar gambar
Temukan kode <data:post.body/> kemudian ganti kode tersebut dengan kode di bawah ini
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span style='float:right'><a expr:href='data:post.url'>Baca Selengkapnya... </a></span>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Sekarang coba preview dulu hasilnya, jika sudah ada tulisan Baca Selengkapnya... dan tulisannya sudah di tampilakan sebagian saja itu artinya anda sudah berhasil membuat read more sendiri.Update tanggal 18/06/2011
Jika teman ingin membuat read more tanpa menggunakan script (biar tidak repot) silakan baca panduan Membuat Read More Tanpa Script
Script sudah saya update pada tanggal 19/12/2011 silakan gunakan script Read More yang baru ini
Update 11 Mei 2012 (Update Gambar Tutorial) + baca juga Cara Membuat Read More Di Blogger Tanpa JavaScript
halo bang lam kenal ,izinkan saya buat belajar bikin blog di blognya abang,bolehkan?
ReplyDelete@mul:Silahkan saja mas mul, semua yang saya tulis di sini memang sengaja saya persembahkan untuk siapa saja yang ingin mempelajari blog (khususnya blogger).
ReplyDeleteWalaupun demikian bukan berarti saya berniat menggurui, karena saya juga masih belajar.
bang,kok saya buat readmore selalu gagal terus ya,abang bsa gag buatin readmore blog saya,nnti saya kasi e-mal ama passny?
ReplyDeletekirim e-mail ke sinii ya bang klo mw:
ReplyDeleteIrOn_MEmO@yahoo.co.id
tx bang
makasieh infonya....boleh tukeran link di daftar blogroll ? ditunggu kunjungan baliknya
ReplyDelete@2eAzy4mE Mungkin ada kesalahan, coba di cek lagi siapa tau salah meletakkan kode.
ReplyDelete@alfaris Ok mas, linknya sudah saya pasang di daftar Blog Teman
ReplyDeletemantaf... dari sekian tutorial ini yang paling jos... makasih kawan...
ReplyDeletethx browww.....ini sangat berguna bagi blog saya....jangan lupa follow ye????
ReplyDeleteMantab bana bang.... :D
ReplyDeletesaya dah coba tp koq ga bisa nemuin tag ? dah pake Ctrl+F tp ga bisa jg. ada solusi ga bg? kalo bisa ke email sy aja oscar80online@gmail.com
ReplyDeletetq
pak...
ReplyDeleteini saya coba kok g` bisa...
baca selengkapnya ...bisa, tapi kok g` di summary...
coba d ketik ulang mas htmlnya...?cz ane msih awam...
yes..!!akhirnya sukses bikin read more..thx ya..:)
ReplyDeleteGod Om Rifai..
ReplyDeleteThX ya..!!
thanks banget tutorialnya bos.....
ReplyDeleteThanks banget bang.......!!! sangat membantu. Semoga blog semakin jaya. Enjoy ;-)
ReplyDeleteThanks dah bagi-bagi info,
ReplyDeleteread morenya sudah bisa dipakai. Tapi yang jadi masalah sekarang ni laman mandiri yang saya buat ikut-ikutan kena read more gimana cara menghilangkan read more di laman baru yang kita buat?
Thanks sebelumnya.
Kenapa setelah saya coba tulisan yang keluar kok seperti ini;
ReplyDeleteNormal 0 false false false EN-US X-NONE TH MicrosoftInternetExplorer4 .
@GMPN ... Di coba lagi bos. Atau coba kopi dulu kodenya ke notepad, kemudian tanda semua petiknya ketik/tulis ulang, baru pasang ke blogger, mungkin itu permasalahannya. Biasanya itu permasalahannya.
ReplyDeletesiang bang....saya mau tanya juga kenapa saya buat read more selalu gagal juga ya....please help....dah cari artikel kemana - mana dari dua alternatif udah saya coba tapi kok belum bisa - bisa juga. kenapa ya...
ReplyDeletebingung.....dah dari kemaren belum bisa - bisa juga pasang read more.
ReplyDelete@suparto.fabiyansah : Kalau boleh saya beri saran, sebaiknya template mas ganti dulu dengan template yang lain.
ReplyDeleteSetelah di ganti baru gunakan lagi template yang mas gunakan sekarang, sehingga templatenya masih asli.
Setelah itu baru mas lakukan langkah-langkah cara membuat read more yang ada di halaman ini.
Atau mas bisa juga menggunakan cara membuat read more tanpa script yang sudah saya sertakan link nya di akhir artikel.
Terimakasih atas kunjungannya.
Jangan lupa berkunjung lagi ya ...
2 x mantabs bos :)
ReplyDeletemas mau nanya nih .. udah berhasil nih pasang read more di posting blog ... tapi muncul satu masalah ... pas masuk ke laman saya kok gak bisa di buka ya tu read more nya??? terima kasih pencerahannya
ReplyDeleteMakasih mas, oya mw nanya tmplate yg smple bsa donlod dmna ya? masih baru bwt juni kmrin jd msh agak bngung
ReplyDelete@Gilang_Hokage : Ada banyak situs kok yang menyediakan template blogger, silakan cari di Google dengan keyword Blogger Template, Free Blogger Template, dsb.
ReplyDeleteTerimakasih.
@All : Terimakasih ya atas kunjungannya.
terimakasih mas
ReplyDeletesetelah mencari lamanya
hanya di sini saya bisa paham
This comment has been removed by the author.
ReplyDeleteGan, script tempalte saya ga da tag data post body nya,,,
ReplyDeletegmn solusinya???? makasih atas pencerahannya...
@trie
ReplyDeleteMakasih atas komentarnya. Silakan mas baca dulu artikel Mengenal Fungsi Label Di Blogger.
Maksud label di sana sama dengan tag mas.
Jika emang tag/labelnya sudah mas masukkan di posting silakan tulis komentar lagi, ntar biar saya tuliskan kode yang akan menampilkan label/tag di blogger.
Terimakasih
trimakasih pencerahannya mas.... ditunggu kunjungannya...
ReplyDeletemaksih kang infonya, nih masih pemula, jai masih cari" yau...
ReplyDeletetrimaksih :D
ReplyDeleteNice blog, up terus blognya
ReplyDeleteokre bro.....
ReplyDeleteMANTAP...
keren bang.. aing cari di beberapa website tuh gk ad yang sukses.. tp di blog ini lgsung bisa.. mungkin disini aing bisa mendapatkan ilmu yg teruji kebenarannya.. hehehe.. thanks bang..
ReplyDeleteAssalamualaikum.
ReplyDeleteMau nanya mas, setelah mengedit tamplate kok gk ada kode data post bodynya mas ? Jadi bingung ne.., hehe..
Assalamu'alaikum!
ReplyDeleteBegini Bang! Ane mo nanya gimana sic cara bikin menu tab yang ada daftar isinya! saya udah nyari muter2 trus dicoba slalu gagal.sebenernya udah hampir berhasil, tapi begitu di klik tabnya ko gak bisa masuk (tampil).Contoh diblog abang ni yang punya titel "Blogger Tutorial".
Tolong Email Bang yauw!!
Thank;s Sebelumnya...!!!
waaah thanks a lot buat infonya yaaa...
ReplyDeletesangat bermanfaat..
skrng udah bsa bikin readmore deeeh.. \(´▽`)/
bang boleh kan aku copas di blog abang
ReplyDeletesii ...
ReplyDeletekunjungi jga blog gue ya ...
http://akademi-ningrat.blogspot.com/
om, di LAMAN nya kok ngikut,,,, nggak bisa kebuka jadinya..
ReplyDeletemohon pencerahanya
http://kakiteng.web.id
@Admin Kakiteng : Kode sudah saya update dan sudah saya coba, silakan gunakan kode yang baru.
ReplyDeleteni sih cara yg ribet gan, di postingan agan ad yg jauh lbh gmpang
ReplyDeleteSilakan baca di http://blog.ahmadrifai.net/2011/04/membuat-read-more-tanpa-script.html
ReplyDeletesalam kenal..
ReplyDeletesaya kan download templete gamming..
gambar gambar slidenya bisa diganti ke gambar kita gak Mas??
mohon balasannya ya mas
maksih gan buat postingnya...
ReplyDeleteSangat bermanfaat.
@Alhafizh_rezky Bisa mas.
ReplyDeletemakasih masbro
ReplyDeletetQ gan....
ReplyDeletegan...bingung...aku kok gak pernah jumpa ..yg tulisan ...
ReplyDeleteduh malah semua postingan gw jadi Normal 0 false false false EN-US X-NONE X-NONE
ReplyDeletetengkyuu,.^^
ReplyDeleteskrang blog ku uda ada read more nya,.
mau tanya kok ada 2 yaitu baca selengkapnya dan read more?
ReplyDelete@Kaisar Abdullah tujuannya sama kok, cuma caranya saja yang berbeda
ReplyDeletetutorial tentang cara pembuatan auto read more yang sangat bermanfaat, Sob
ReplyDeletetapi kalau saya biasanya masih pakai yang manual alias pakai isert jump break, he he..
bermanfaat sekali gan bagi pemula seperti saya....trima kasih...sekali
ReplyDeletemantep tutorialnya...gan. tks.
ReplyDeleteGan...blog sya muncul tulisan Normal 0 false false false EN-US X-NONE X-NONE ... sdh kemna2 cba metode/cara yang diberikan oleh para bloger tp in blm berubah juga, tolong ya gan...trims ats balasanya.
ReplyDeletebagus banget tutorial cara-caranya yg tidak di punyai di blog-blog lain... \m/
ReplyDelete@Widjaja Kalau ingin membuat read more tanpa edit template + mudah coba baca tutorial yang saya tulis di http://blog.ahmadrifai.net/2011/04/membuat-read-more-tanpa-script.html
ReplyDeleteMudah-mudahan cara itu bisa jadi solusi dan membantu. Tx